همه ما هر روز از فونت استفاده می کنیم. برخی از فونت ها با سیستم عامل ارائه می شوند. پس از نصب برخی از برنامه ها مانند Adobe Creative Suite یا Microsoft Office می توانید از فونت های نصب شده بر روی سیستم خود در این نرم افزار استفاده کنید. این فونت ها به صورت محلی در حافظه سیستم شما ذخیره می شوند که به آنها فونت دسکتاپ نیز می گویند
اما با تغییر تجربه کار با کامپیوتر به صورت آنلاین، انواع دیگر فونت ها نیز تغییر کرده است. Webfont فونتی است که در فضای ابری ذخیره می شود و برای تولید متنی که در وب سایت ها نمایش داده می شود (مانند متن این مقاله) استفاده می شود.
تاریخچه مختصری از فونت ها
به گفته HowToGeek، در روزهای اولیه اینترنت، تایپوگرافی صفحات وب محدود به فونت های نصب شده بر روی سیستم کاربر بود. بنابراین، اگر هیچ فونتی روی سیستم نصب نشده بود، وب سایت ها از یک فونت استاندارد استفاده می کردند که می توانست بر روی سیستم نصب شود. به همین دلیل، طراحان وب اغلب از فونت های سیستمی از پیش به روز شده در سایت های خود استفاده می کنند.
مایکروسافت مجموعه ای از فونت ها را به صورت رایگان برای طراحی وب در دسترس قرار داده است. این بسته شامل فونت های سیستمی پرکاربرد مانند Comic Sans، Arial، Times New Roman و Trebucket بود. از طرف دیگر، طراحان می توانند از خانواده ای از فونت ها مانند Sans-Sefif، Serif و Monospace برای تعریف سبک کلی قلم استفاده کنند، حتی اگر آن فونت خاص در دسترس نباشد.
گوگل در سال 2010 با معرفی فونت های خود شرایط را تغییر داد. از آن زمان، رقبای دیگری مانند Adobe TypeKit و پسوند فونت برای میزبانی وب در دسترس هستند. میلیون ها وب سایت در سراسر جهان با فونت های وب مانند مجموعه فونت های گوگل مدیریت می شوند.
WebFont چگونه کار می کند
بزرگترین ارائهدهندهی وبفونت، فونتهای گوگل بوده که شامل یک کتابخانهی وب گسترده با بیش از هزار فونت است. میتوان از این فونتها با استفاده از CSS در وبسایتهای مورد نظر بهره گرفت. توسعهدهندگان گوشیهای هوشمند نیست میتوانند هنگام ساخت اپلیکیشنهای اندروید، به این فونتها دسترسی داشته باشند.
هنگامی که یک صفحهی وب از فونتهای گوگل استفاده میکند، فونت مورد نظر از پایگاه دادهی گوگل دریافت و سپس متن روی مروگر با استفاده از آن فونت به شما نمایش داده میشود. این فونتها در سرور گوگل میزبانی میشود و تقریبا بلافاصله پس از درخواست، روی دستگاه کاربر بارگیری میشود. سایر خدمات فونتهای ابری نیز تقریبا روش کارکرد مشابهی دارند.
جایگزین دیگر، استفاده از فونتهای میزیبان و جاسازی شده در وب است. اینکار از طریق WOFF (خلاصهی شدهی عبارت Web Open Font Format) انجام میشود. پسوند woff، درواقع یک فایل فونت فشرده است که توسط موزیلا توسعه یافته و با اکثر مرورگهای مدرن، سازگاری دارد. اگر قصد دارید از یک فونت سفارشی استفاده کنید ولی آن فونت در سرویسهای وبفونت ارائه نشده است، میتوانید از woff بهره ببرید.

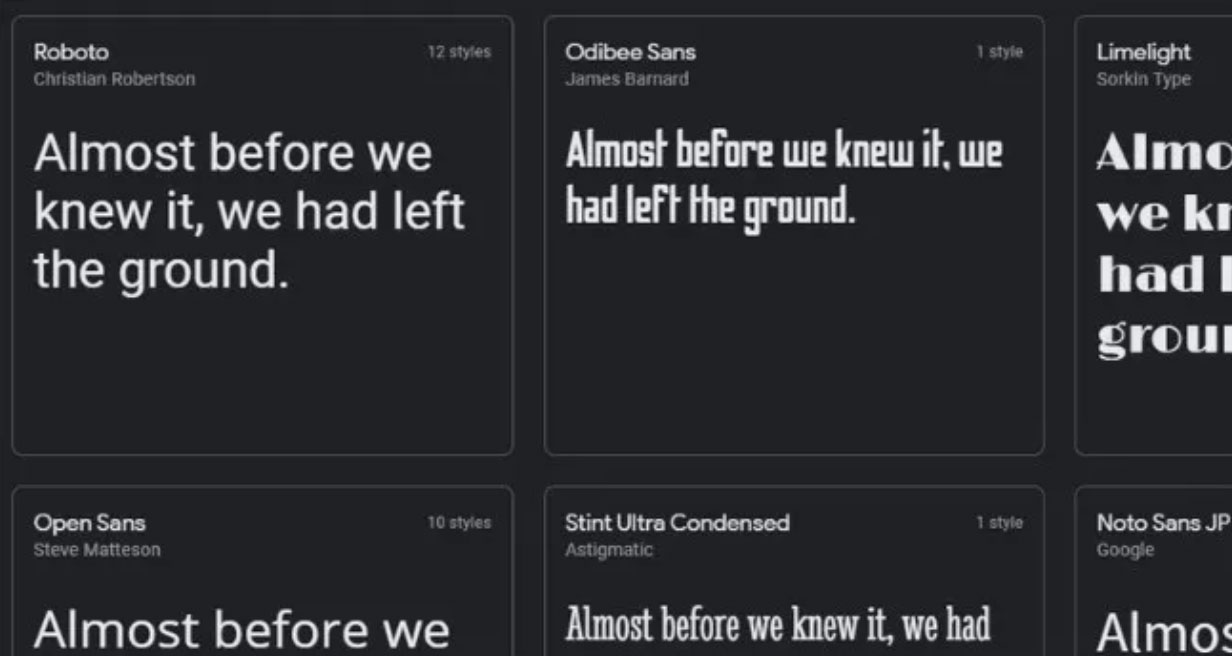
پایگاه فونتهای گوگل و همهی فونتهای زیرمجموعهی آن، کاملا رایگان و برای همهی کاربران در دسترس است. این پایگاه فقط از فونتهای تحت مجوز منبعباز استفاده میکند و بسیاری از فونتها مثل Lato، Roboto و Montserrat از جمله مهمترین فونتهایی محسوب میشوند که امروزه در بسیاری از وبسایتها مورد استفاده قرار میگیرد. گوگل این فونتها را در یک وبسایت مخصوص میزبانی میکند. شما میتوانید در این وبسایت حتی فونتهای مختلف را باهم مقایسه کرده و آنها را امتحان کنید. گوگل همچنین پایگاه دادهای از نمادهای رایگان در دسترس کاربران قرار داده است.
ازآنجاکه این فونتها بهطور رایگان ارائه شده است، میتوانید فایلهای فونت اصلی را برای استفاده در دسکتاپ، دانلود کنید. بسیاری از وبسایتها، میزبان مخازن فونتهای رایگان گوگل هستند که از جمله میتوان به گیتهاب اشاره کرد. میتوان از فونتهای گوگل در پروژههای مختلف استفاده کرد یا آنها را با دیگران به اشتراک گذاشت.
بسیاری از پلتفرمهای نشر محتوا از جمله وردپرس و اسکوئراسپیس، از وبفونتها پشتیبانی میکنند. اگر از یک وبسایت سفارشی استفاده میکنید، باید فایل فونت را در سرور خود آپلود کرده و از کدهای CSS برای استفاده از فونت دلخواه در وبسایت بهره ببرید.
اگر میخواهید دربارهی استفاده از وبفونتها برای وبسایت خود اطلاعات بیشتری کسب کنید، سری به این لینک از W3Schools بزنید.